頑張らないために頑張る
ゆるく頑張ります
detailsタグを使うと正常なコードブロックでmarkdownlintがエラーを吐く
はじめに
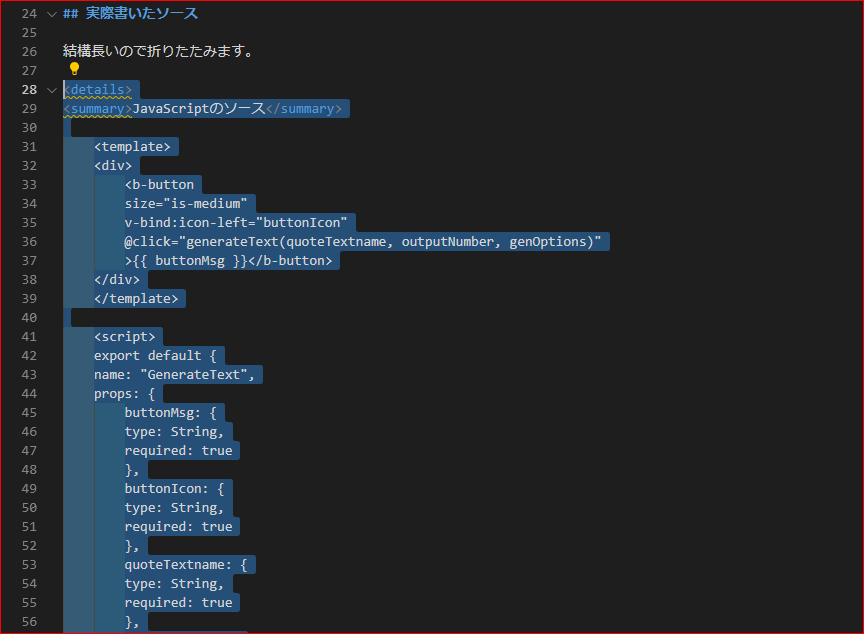
とある記事で、そこそこ長いソースを記述するのに<details>タグを利用しました。すると、なぜか正常なコードブロックでエラーMD046/code-block-styleを吐くようになってしまいました。なんでー_(:3」∠)_
環境
- Windows 10
- Visual Studio Code 1.37.1
- markdownlint 0.30.2
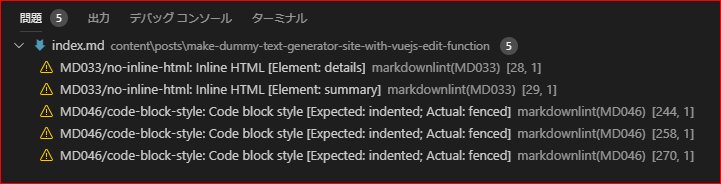
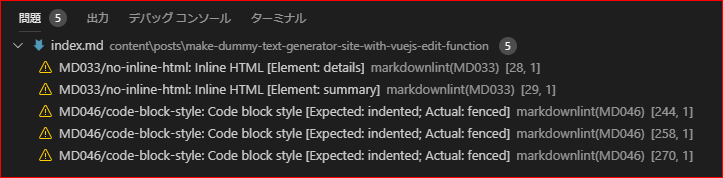
実際のエラー
上の2つのMD033/no-inline-htmlは、<details>タグをmarkdown中に直接記述しているために表示されるエラーです。問題は下の3つのMD046/code-block-style。「コードはインデントじゃなくてコードブロック使えよ!」ってエラーなんですけど・・・。いや、コードブロック使ってるんですけどね?

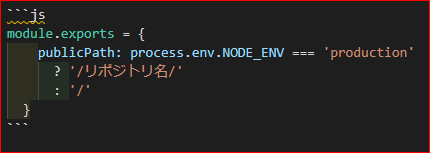
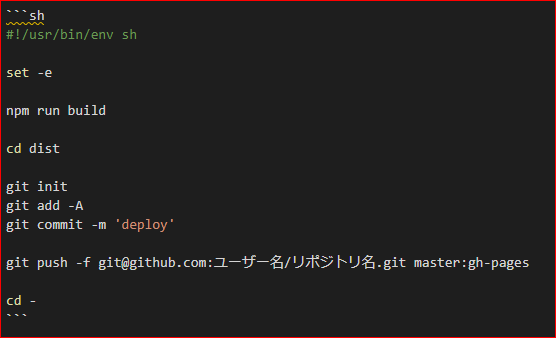
それぞれを見てみます。



うーん、なんか間違ってる感じしないんだけど?
detailsタグの部分を消してみる
思い切って<details>タグを消してみます。グリっと選択して・・・

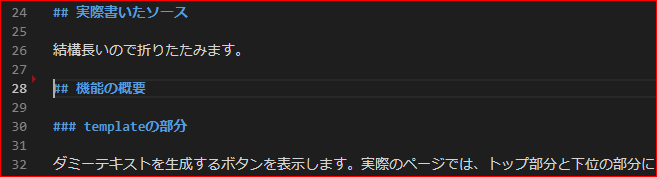
えいっ。

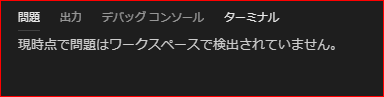
さて、エラーメッセージはどんな感じでしょうか・・・って、ちょ、待て。「現時点で問題はワークスペースで検出されていません。」とな?

<details>タグ消しただけだぞ?試しに消した<details>タグの部分を元の状態へ戻してみると・・・。

しっかりとエラーが復活しましたな。ほげ。
まぁ別に特段困らないんだけどね
エラーエラーと言っていますが、実際はmarkdownlintのコレはワーニングなので無視しても問題ありません。
markdownlintのエラーは表示されたところで、最終的にmarkdownがブラウザで正常に出力されればそれで問題ないので、あまり気にしなくていいのですね。実際、この記事でも最終的には<details>タグの内容もコードブロックの内容もちゃんと出力されているので、実害ありませんでした。
いや、もちろん修正できるならlintに従うのが一番です、はい。
しっかし、なんでMD033のエラーに引きずられてMD046のエラーまで出現するのかは不明です。マジで謎_(:3」∠)_